How do I create a menu board with a video background?
I thought this week I would go for a bit of a How To approach to the Dev Blog, and I’ve picked a Use Case that will hopefully be of interest to everyone.
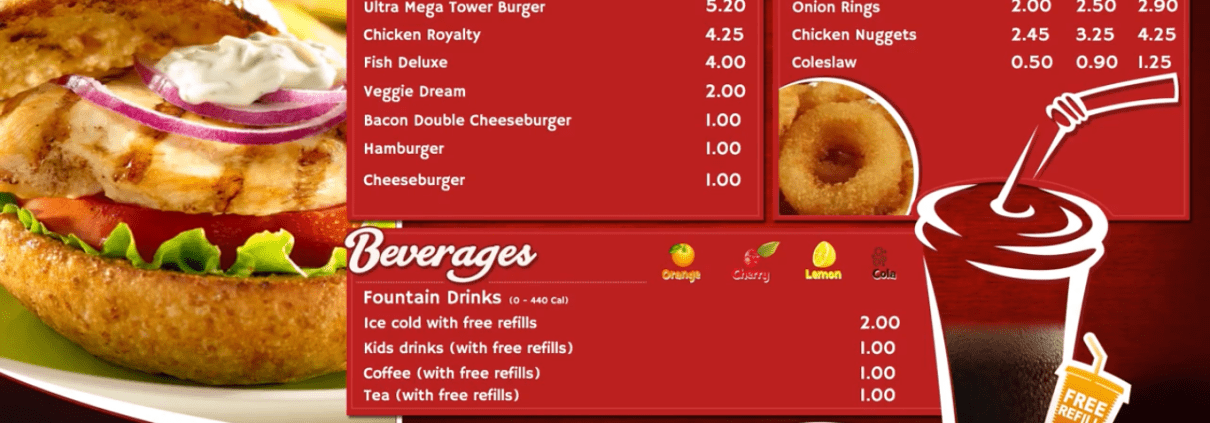
A few releases ago we added the ability to schedule to multiple zones within a Layout which completely overlap each other and have transparent PNG images as the backgrounds to Message Manager Templates. One of the fun examples we are showing this with are Menu Boards with a video background.
It is relatively simple to create, there are just a few steps and a few things you need before you get started.
What do you need:
- A PNG image you want to use as a background to your menu board, which has some transparent sections
- A video you want to use as the background, which has content aligned with the transparent areas of your background image
- A Player that supports transparency (all of our Standard edition Licence Players do except for the PC Player)
Once we’ve got those, we can get started:
- Upload the Background image and the video to your Signagelive Asset Library
- Create a Message Manager Template with your background image and add your menu items
- Create a layout which has 2 full screen schedulable zones on it
- Create 2 playlists
- 1 for your Message Manager Template
- 1 for your background video
- Publish the layout with the correct Playlist in the right zone
In 5 easy steps you have some really eye catching content, and have changed your static menu board into something that will capture customer attention and help sell more products..
I have created a video that walks you through the steps detailed above and over the coming weeks and months look out for further Use Case videos on our blog and YouTube channel.
Once completed, you can provide a Signagelive User access to only update the text that is on the Menu Board with no other access to Signagelive. This enables you to control the look and feel of your menu board, whilst users can update the product info and pricing using any computer or mobile device.
Although the Use Case shown is for a Menu Board, this approach could be used for anything.
Let us know if you’ve got any questions!